Section Header¶
Summary¶
A section header with a sub-title, copy, and CTA.
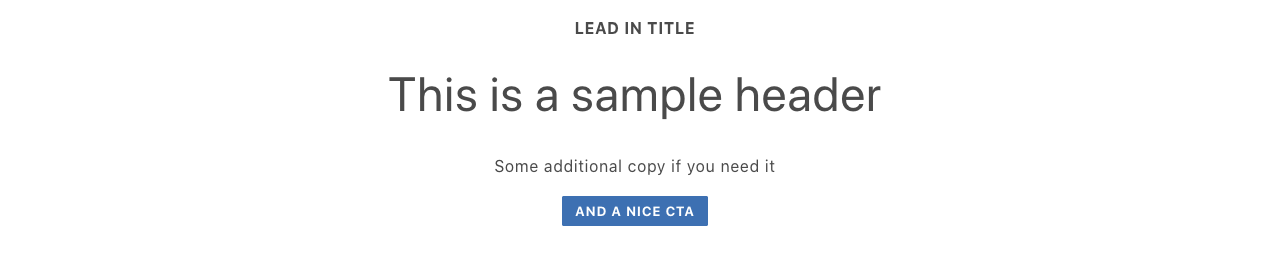
Display¶

Create Component¶
Steps:
1. Check layout and click View/Edit Layout.
2. Click + Add New Component.
3. Select Section Header.
4. Enter component name and component code.
5. Set component as Active.
6. Enter following inputs in admin.
Attention
Component code should be unique to each component.
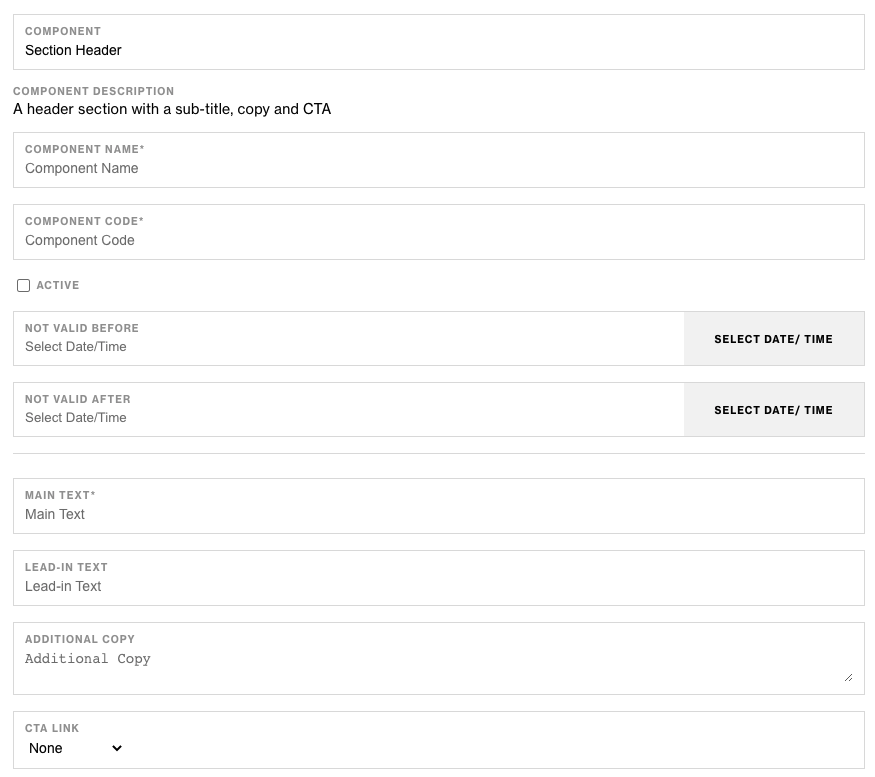
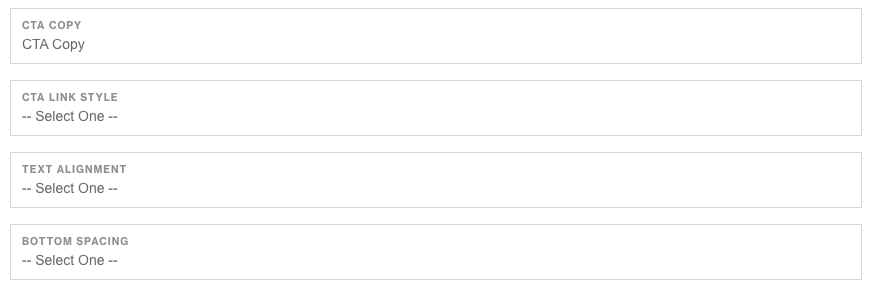
Admin Display¶


Component Attributes¶
| Attribute | Description | Required |
|---|---|---|
| Main Text | The main title that will be displayed for the component | Yes |
| Lead-in Text | The lead-in text that will be displayed before the Main Text element | No |
| Additional Copy | Allows you to write some copy below the Main Text element | No |
| CTA Link | Allows you to display a CTA button link below the Main Text and Additional Copy element | No |
| CTA Copy | The copy to display in the CTA button | No |
| CTA Style | The style of the CTA button to apply | No |
| Text Align | The alignment of the text elements in the section | No |
| Spacing Bottom | Allows you to add bottom spacing (margin) to the header section. Similar to the Container component | No |
Attention
The CTA button will only show if both the CTA link and CTA copy is filled out.
Notes¶
Notes
Components can be set to hide or show using Not Valid Before & Not Valid After.
Default¶
Default