Video Item¶
Summary¶
These are standalone elements that are used to display video content.
Display¶
Create Component¶
Steps:
1. Check layout and click View/Edit Layout.
2. Click + Add New Component.
3. Select Video Item.
4. Enter component name and component code.
5. Set component as Active.
6. Enter following inputs in admin.
Attention
Component code should be unique to each component.
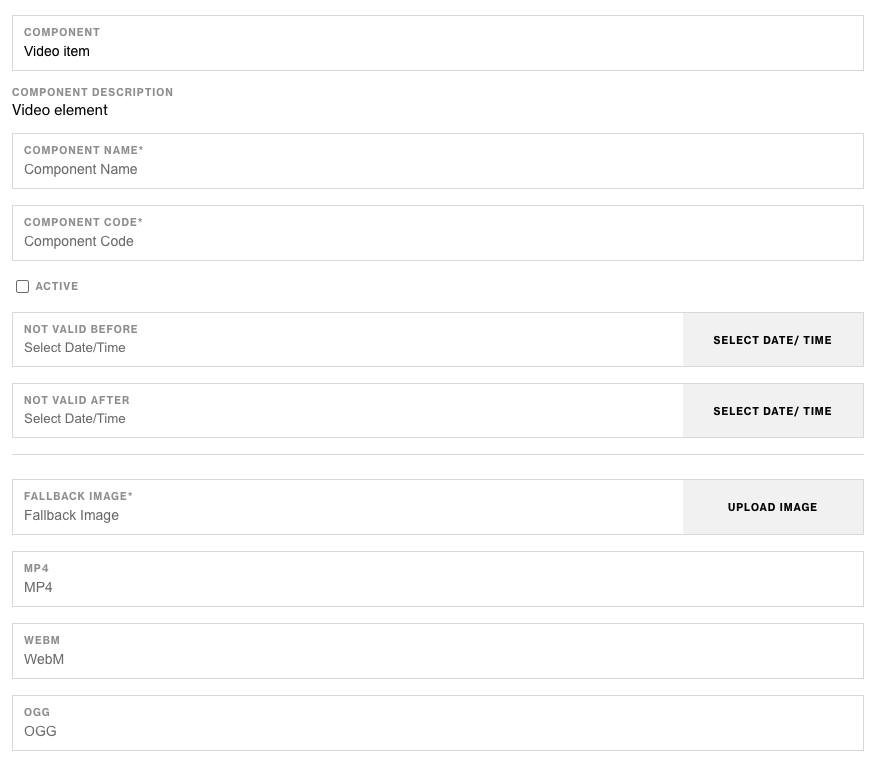
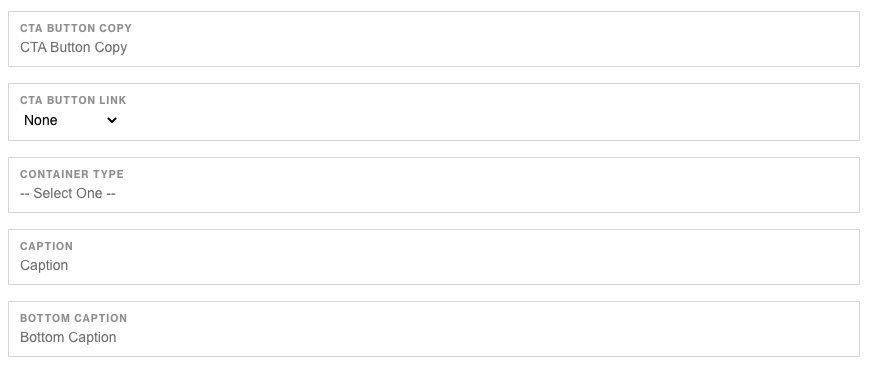
Admin Display¶


Component Attributes¶
| Attribute | Description | Required |
|---|---|---|
| Fallback Image | The fallback/poster image to use for the video. | Yes |
| MP4 | The MP4 version of the video file | No |
| WebM | The WebM version of the video file | No |
| OGG | The OGG version of the video file | No |
| CTA Link | Allows you to display a CTA button link below the video | No |
| CTA Copy | The copy to display in the CTA button | No |
| Container Type | The container type for the video container (based on Elements framework) | No |
| Caption | Additional copy | No |
| Bottom Caption | Additional copy | No |
Notes¶
Notes
Components can be set to hide or show using Not Valid Before & Not Valid After.
Default¶
Default