Video With Overlay¶
Summary¶
A full width video with overlay text and two optional CTA's. It also has ability to change overlay color. Click here to see this component live.

Display¶
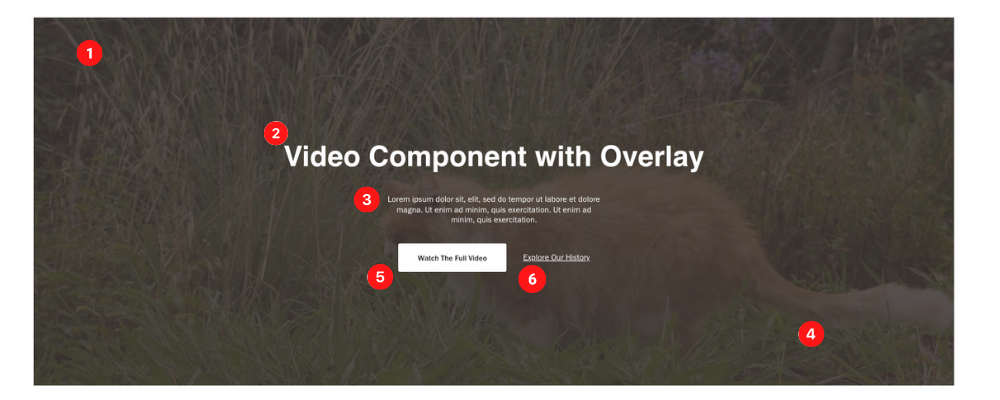
Desktop

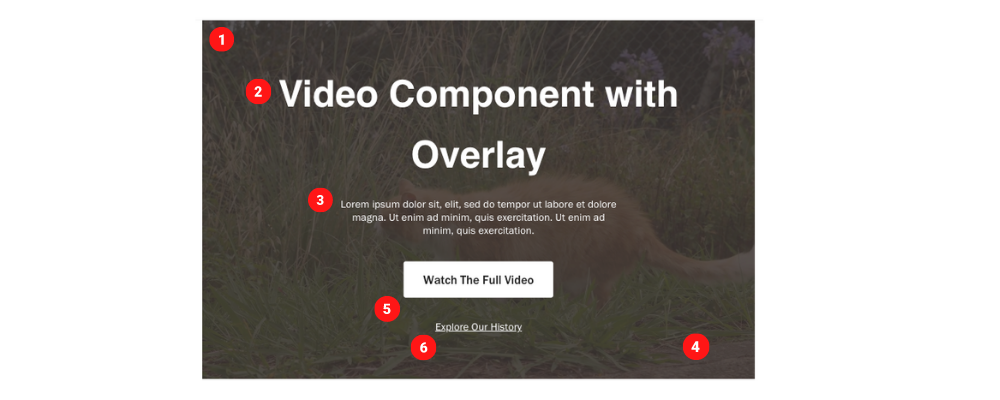
Tablet

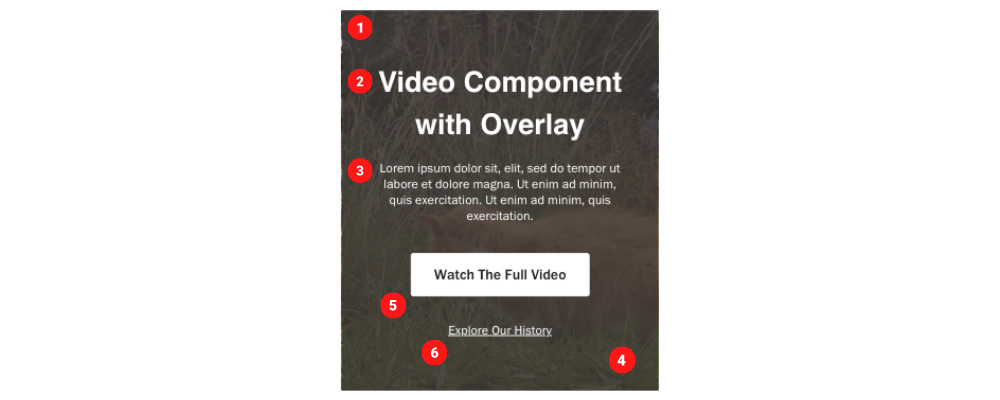
Mobile

Create Component¶
Steps:
1. Check layout and click View/Edit Layout.
2. Click + Add New Component.
3. Select Video With Overlay.
4. Enter component name and component code.
5. Set component as Active.
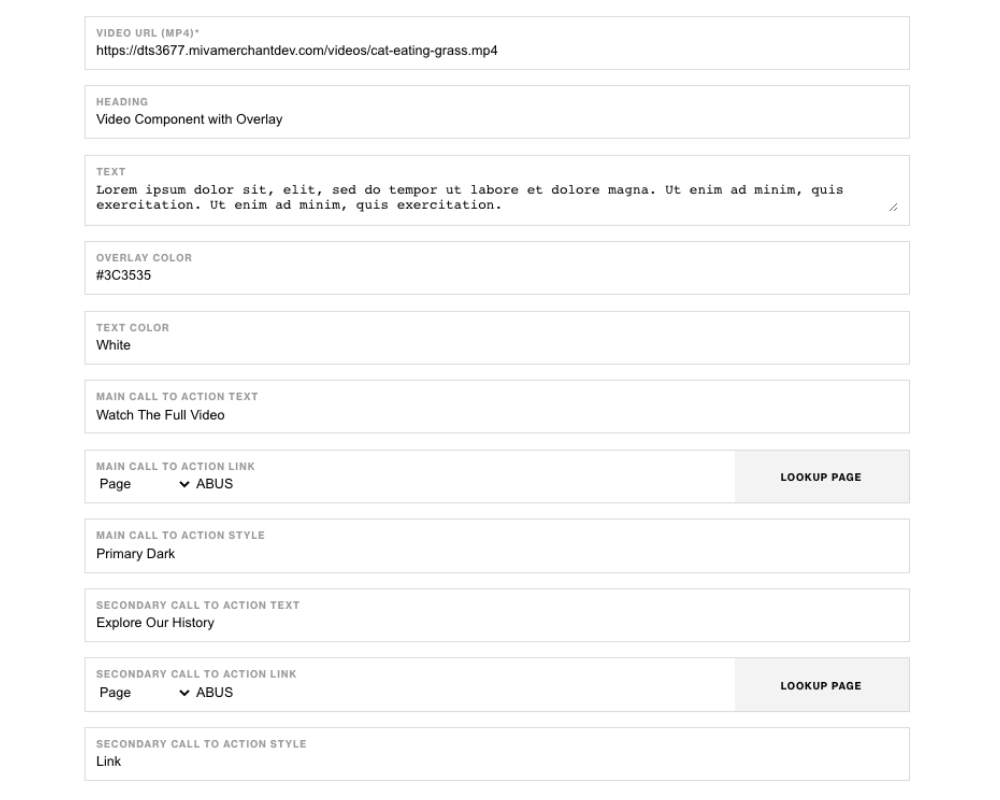
6. Enter following inputs in admin.
Attention
Component code should be unique to each component.
Admin Display¶


Component Attributes¶
| Attribute | Description | Required |
|---|---|---|
| Video URL (MP4) | Add a video url in MP4 format | Yes |
| Heading | Header text to display at the top | No |
| Text | Main text body for the call out section. Displays below the header text. | No |
| Overlay Color | Determin a color for an opacity layer above the image. Used to add more contrast to the container's copy. Accepts hex or the actual color name (ie. red). | No |
| Text Color | Determine the text color of the container using provided colors. | No |
| Main Call To Action Text | The copy to display in the Main CTA button. | No |
| Main Call To Action Link | Allows you to choose a link for the Main CTA button. | No |
| Main Call To Action Style | Allows you to choose a style for the Main CTA button. | No |
| Secondary Call To Action Text | The copy to display in the Secondary CTA button. | No |
| Secondary Call To Action Link | Allows you to choose a link for the Secondary CTA button. | No |
| Secondary Call To Action Style | Allows you to choose a style for the Secondary CTA button. | No |
Notes¶
Notes
Video url needs to be in MP4 format.
Overlay color value should be in Hex Code ex. #FFFFFF.
Components can be set to hide or show using Not Valid Before & Not Valid After.
Default¶
Default
If left unselected, Main CTA Style & Secondary CTA Style defaults to Primary Dark.