Breadcrumbs¶
Use this module to include breadcrumbs on your Miva store with options for mobile UI.
Features¶
- 3 options for mobile breadcrumb UI.
- All options have the same desktop UI.
- Home is always the first breadcrumb.
- Parent Category is always the last breadcrumb, Current is left off.
- Schema markup is also included.
Installation¶
Import into your Global.scss file with @import "extensions/breadcrumbs/index"
We recommend creating one Readytheme Content Section to house the necessary code, see below.
Example Usage¶
Use the following code to import the breadcrumb functionality.
// Place this into Javascript resources in a footer resource group. Set the type to application/ld+json.
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Home",
"item": "&mvtj:breadcrumbs:homelink;"
},
<mvt:assign name="l.settings:breadcrumb:position" value="2"/>
<mvt:foreach iterator="cats" array="breadcrumbs:links">
{
"@type": "ListItem",
"position": &mvtj:breadcrumb:position;,
"name": "&mvtj:cats:name;",
"item": "&mvtj:cats:link;"
<mvt:if expr="l.settings:cats:code EQ l.settings:breadcrumbs:current_item:code">
}
<mvt:else>
},
</mvt:if>
<mvt:assign name="l.settings:breadcrumb:position" value="l.settings:breadcrumb:position + 1"/>
</mvt:foreach>
]
}
/* Place this into the top of Global.scss file. */
@import "extensions/breadcrumbs/index";
UI Types¶
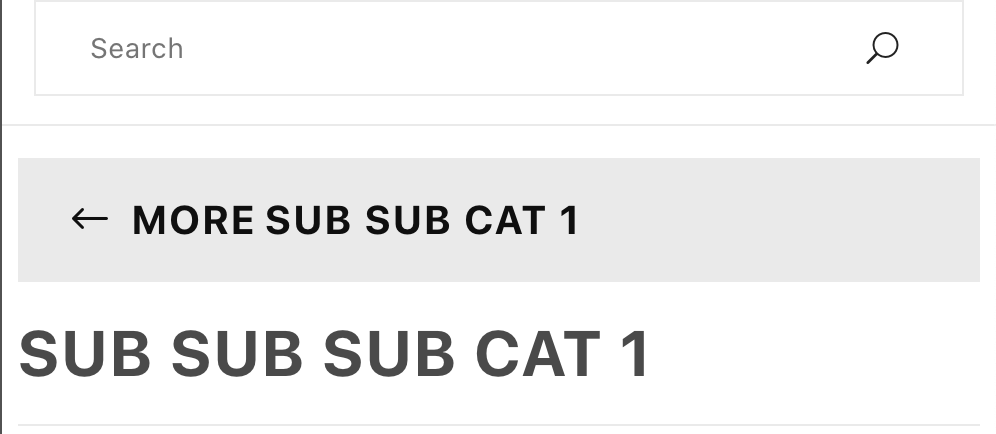
Default (Mobile Parent Category)¶

These breadcrumbs will always display the parent category as a button. <- Back To Parent Category.
<mvt:assign name="l.settings:breadcrumbs:links_count" value="miva_array_elements( l.settings:breadcrumbs:links )" />
<mvt:assign name="l.settings:breadcrumbs:back_to_index" value="l.settings:breadcrumbs:links_count - 1" />
<mvt:comment>
|
| Set default breadcrumbs list item classes
|
</mvt:comment>
<mvt:assign name="l.settings:breadcrumbs:classes:list_items" value="'g-breadcrumbs__list__item g-list-inline__item u-inline--l'" />
<div class="g-breadcrumbs">
<div class="g-wrapper">
<!-- .g-breadcrumbs -->
<nav class="g-breadcrumbs__inner g-breadcrumbs--mobile-parent" aria-label="Breadcrumbs navigation">
<ul class="g-breadcrumbs__list u-flex u-block--l g-list-inline">
<mvt:if expr="l.settings:breadcrumbs:links_count LE 1">
<li class="&mvte:breadcrumbs:classes:list_items; g-breadcrumbs--back-to">
<a href="&mvte:breadcrumbs:homelink;" class="u-flex u-inline--l g-layout--align-center">
<span class="u-hidden--l u-flex g-layout--align-center"><span class="g-breadcrumbs--arrow-icon u-icon-arrow-left u-hidden--l u-flex" aria-hidden="true"></span> Back to </span><span class="g-breadcrumb--mobile-parent--name">Home</span>
</a>
</li>
<mvt:else>
<li class="&mvte:breadcrumbs:classes:list_items; u-hidden">
<a href="&mvte:breadcrumbs:homelink;">
<span>Home</span>
</a>
</li>
</mvt:if>
<mvt:foreach iterator="breadcrumb_link" array="breadcrumbs:links">
<mvt:if expr="l.settings:breadcrumbs:back_to_index EQ l.pos1">
<li class="&mvte:breadcrumbs:classes:list_items; g-breadcrumbs--back-to">
<a href="&mvte:breadcrumb_link:link;" class="u-flex u-inline--l g-layout--align-center">
<span class="u-hidden--l u-flex g-layout--align-center"><span class="g-breadcrumbs--arrow-icon u-icon-arrow-left u-hidden--l u-flex" aria-hidden="true"></span> Back to </span><span class="g-breadcrumb--mobile-parent--name">&mvt:breadcrumb_link:name;</span>
</a>
</li>
<mvt:elseif expr="l.settings:breadcrumb_link:code EQ l.settings:breadcrumbs:current_item:code">
<li class="&mvte:breadcrumbs:classes:list_items; u-hidden g-breadcrumbs--current">
<a href="&mvte:breadcrumb_link:link;">
<span>&mvt:breadcrumb_link:name;</span>
</a>
</li>
<mvt:else>
<li class="&mvte:breadcrumbs:classes:list_items; u-hidden">
<a href="&mvte:breadcrumb_link:link;">
<span>&mvt:breadcrumb_link:name;</span>
</a>
</li>
</mvt:if>
</mvt:foreach>
</ul>
</nav>
</div>
</div>
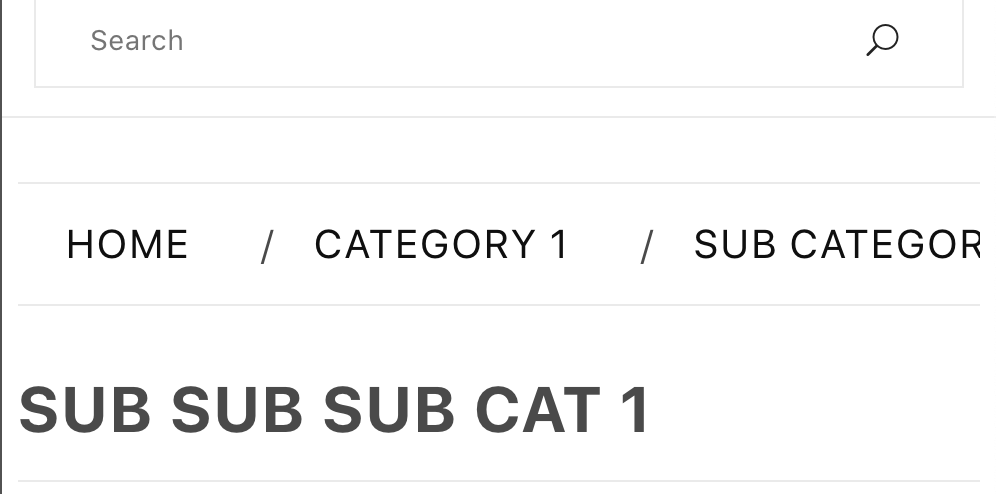
Mobile Scroll¶

These breadcrumbs will always display the entire breadcrumb list as a horizontal scroll menu.
<!-- UI -->
<!-- Required: Get the parent of the current category -->
<mvt:assign name="l.parent_cat_index" value="miva_array_elements( l.settings:breadcrumbs:links ) - 1" />
<!-- .g-breadcrumbs--mobile-scroll -->
<div class="g-breadcrumbs">
<div class="g-wrapper">
<nav class="g-breadcrumbs__inner g-breadcrumbs--mobile-scroll">
<ul class="g-breadcrumbs__list u-flex g-list-inline">
<li class="g-list-inline__item g-breadcrumbs__list__item">
<a class="u-color-black" href="&mvte:breadcrumbs:homelink;">
<span>Home</span>
</a>
</li>
<mvt:foreach iterator="cats" array="breadcrumbs:links">
<mvt:if expr="l.settings:cats:code EQ l.settings:breadcrumbs:current_item:code">
<mvt:foreachcontinue />
<mvt:elseif expr="l.pos1 EQ l.parent_cat_index">
<li class="g-list-inline__item u-text-bold u-inline--l g-breadcrumbs__list__item g-breadcrumbs--current">
<a class="u-color-black" href="&mvte:cats:link;" title="&mvte:cats:name;">
<span>&mvte:cats:name;</span>
</a>
</li>
<mvt:else>
<li class="g-list-inline__item g-breadcrumbs__list__item">
<a class="u-color-black" href="&mvte:cats:link;" title="&mvte:cats:name;">
<span>&mvte:cats:name;</span>
</a>
</li>
</mvt:if>
</mvt:foreach>
</ul>
</nav>
</div>
</div>
<!-- end .g-breadcrumbs--mobile-scroll -->
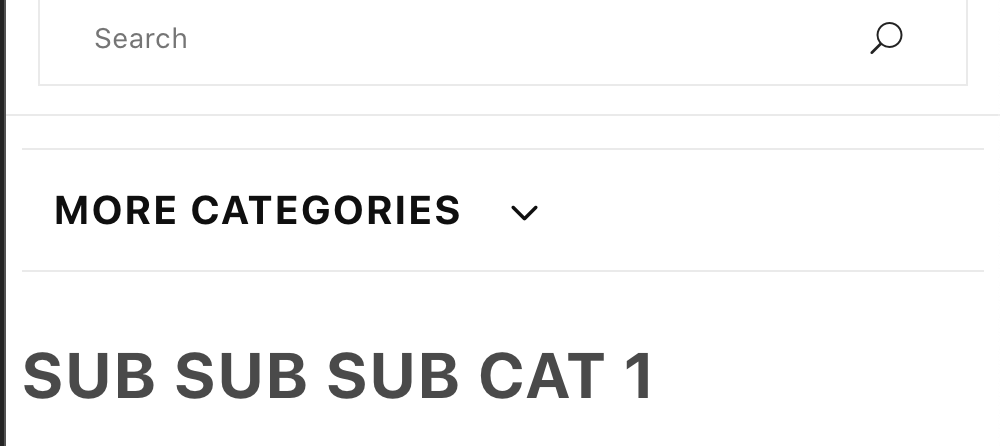
Mobile Dropdown¶

These breadcrumbs will always display the entire breadcrumb list as a dropdown menu.
<!-- UI -->
<!-- Required: Get the parent of the current category -->
<mvt:assign name="l.parent_cat_index" value="miva_array_elements( l.settings:breadcrumbs:links ) - 1" />
<!-- .g-breadcrumbs--mobile-dropdown -->
<div class="g-breadcrumbs">
<div class="g-wrapper">
<nav class="g-breadcrumbs__inner g-breadcrumbs--mobile-dropdown">
<input id="breadcrumbTrigger" class="g-breadcrumbs--mobile-dropdown--trigger u-hidden--l" type="checkbox" />
<label class="g-breadcrumbs--mobile-dropdown--label u-color-black u-hidden--l u-flex g-layout--align-center u-text-bold" for="breadcrumbTrigger">More Categories <span class="g-breadcrumbs--mobile-dropdown--icon g-breadcrumbs--mobile-dropdown--down-icon u-icon-chevron-down"></span><span class="g-breadcrumbs--mobile-dropdown--icon g-breadcrumbs--mobile-dropdown--up-icon u-icon-chevron-up"></span></label>
<ul class="g-breadcrumbs__list g-list-inline">
<li class="g-list-inline__item g-breadcrumbs__list__item u-block u-inline--l">
<a class="u-color-black" href="&mvte:breadcrumbs:homelink;">
<span>Home</span>
</a>
</li>
<mvt:foreach iterator="cats" array="breadcrumbs:links">
<mvt:if expr="l.settings:cats:code EQ l.settings:breadcrumbs:current_item:code">
<mvt:foreachcontinue />
<mvt:elseif expr="l.pos1 EQ l.parent_cat_index">
<li class="g-list-inline__item u-text-bold u-inline--l g-breadcrumbs__list__item g-breadcrumbs--current">
<a class="u-color-black" href="&mvte:cats:link;" title="&mvte:cats:name;">
<span>&mvte:cats:name;</span>
</a>
</li>
<mvt:else>
<li class="g-list-inline__item g-breadcrumbs__list__item u-block u-inline--l">
<a class="u-color-black" href="&mvte:cats:link;" title="&mvte:cats:name;">
<span>&mvte:cats:name;</span>
</a>
</li>
</mvt:if>
</mvt:foreach>
</ul>
</nav>
</div>
</div>
<!-- end .g-breadcrumbs--mobile-dropdown -->
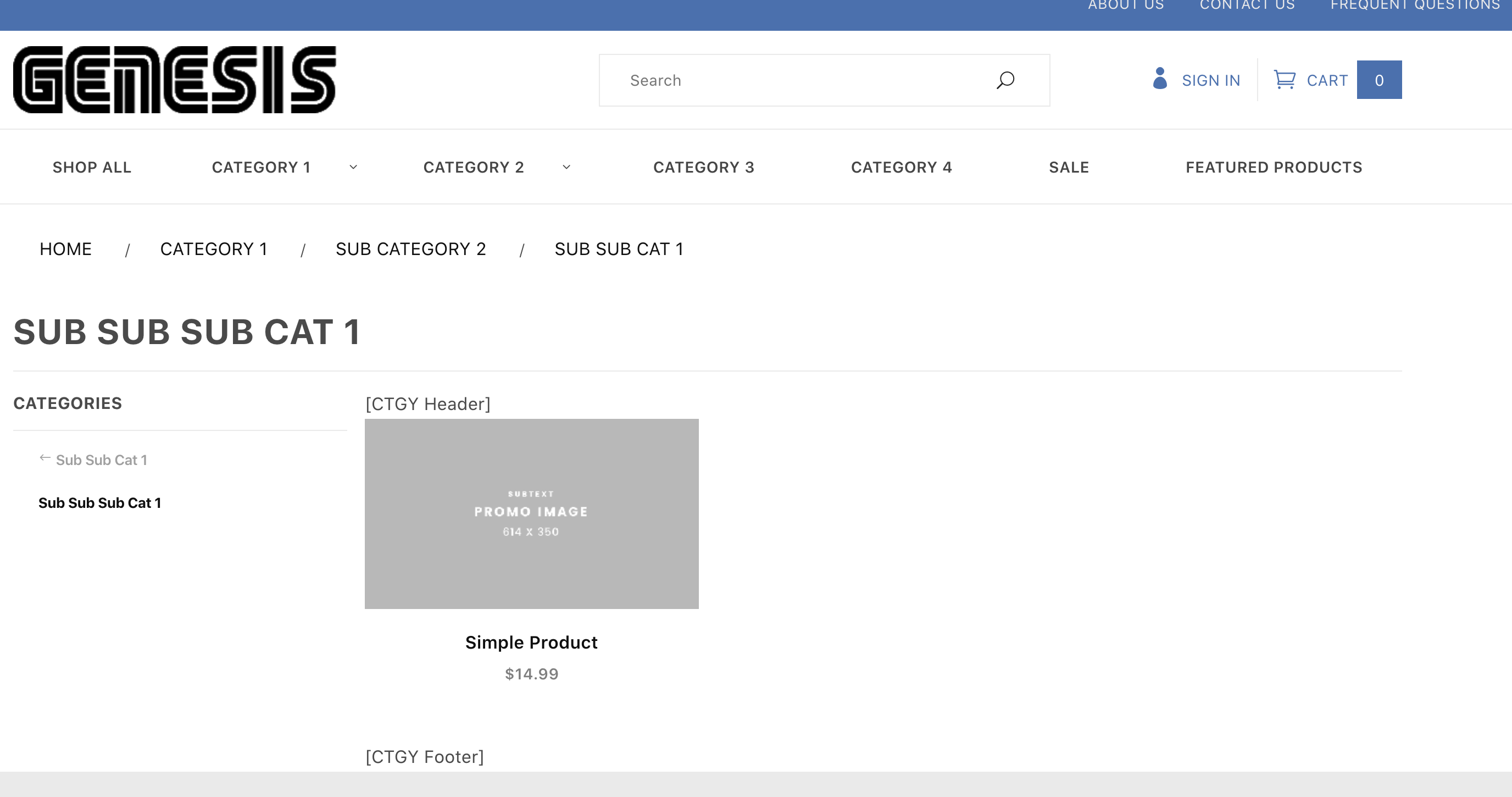
Desktop¶
Screenshot of shared Desktop UI