Facets¶
Use this class to style and extend Miva facets functionality.
Installation¶
This class is pre-installed and loaded asynchronously with Genesis out of the box on the following pages:
- CTGY
- CTLG
- PLST
- SRCH
- Add
import {Facets} from 'extensions/facets';to your JavaScript file. - Add
@import "extensions/facets/index";to your SCSS file.
Example Usage¶
.js¶
Preferred asynchronous initialization:
(async () => {
const facetsContainerElement = document.getElementById('js-facets');
if (!facetsContainerElement) {
return;
}
const {Facets} = await import('extensions/facets');
new Facets(facetsContainerElement);
})();
Alternatively:
import {Facets} from 'extensions/facets';
new Facets(document.getElementById('js-facets'));
Options¶
The Facets object can take an optional object for the second parameter to override any of the default configuration settings.
The following table defines the available configuration options:
| Name | Type | Description | Default Value |
|---|---|---|---|
| appliedFacetElements | HTMLCollection NodeList String | List of applied facet elements. | '.js-facets__applied-label' |
| showMore | Object | Object containing properties for Show More functionality. |
n/a |
| showMore.countAttribute | String | Attribute name for Show More facets count. |
'data-facet-show-count' |
| showMore.defaultCount | Int | Default Show More count. |
5 |
| showMore.elements | HTMLCollection NodeList String | Show More elements. |
.g-facet-set__list-show-more |
| showMore.lessTextAttribute | String | Attribute name for Show Less text. |
'data-facet-show-less-text' |
| showMore.linkElementSelector | String | Selector for the Show More link element. |
'.g-facet-set__list-show-more-link' |
| showMore.moreTextAttribute | String | Attribute name for Show More text. |
'data-facet-show-more-text' |
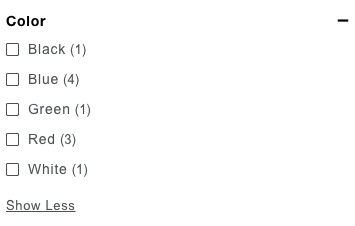
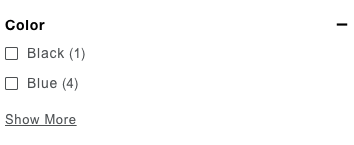
Show More Functionality¶
The l.settings:facets:show_count variable can be uncommented in the Facets Layout template to enable the Show More/Show Less functionality. This functionality will limit the number of facet values displayed under a facet set according to the l.settings:facets:show_count variable value and display a Show More link to toggle between displaying the limited list of facet set values and all of the facet set values.
The following facet types are NOT supported for this functionality:
- select
- rangeslider
Show More Configuration Object
The Facets class configuration object supports a showMore configuration object to override the default behavior (see class options for more details). This includes explicitly setting the Show More/Show Less link element text and/or the count for the number of facet set values to display in the Show More state.
Examples¶
Show More Link¶

Show Less Link¶